Projeto de Reformulação dos sites da Prefeitura de São Paulo
Em 2017 as Secretarias de Comunicação, da Pessoa com Deficiência e de Inovação e Tecnologia e a Prodam se uniram e formaram uma squad para pensar e desenvolver o projeto de reformulação dos sites da Prefeitura. Fiz parte da coordenação deste grupo, conduzindo as reuniões, pesquisas, conversas com as Secretarias, etc.
Abaixo seguem algumas descrições das fazes do projeto:

1. Pesquisa e Descoberta (Discovery):
Objetivo: Nesta fase inicial, o foco foi entender as necessidades dos usuários dos portais da Prefeitura. A pesquisa envolveu análise de dados, entrevistas com cidadãos e stakeholders, além de benchmarks de outros portais governamentais.
Ações Realizadas:
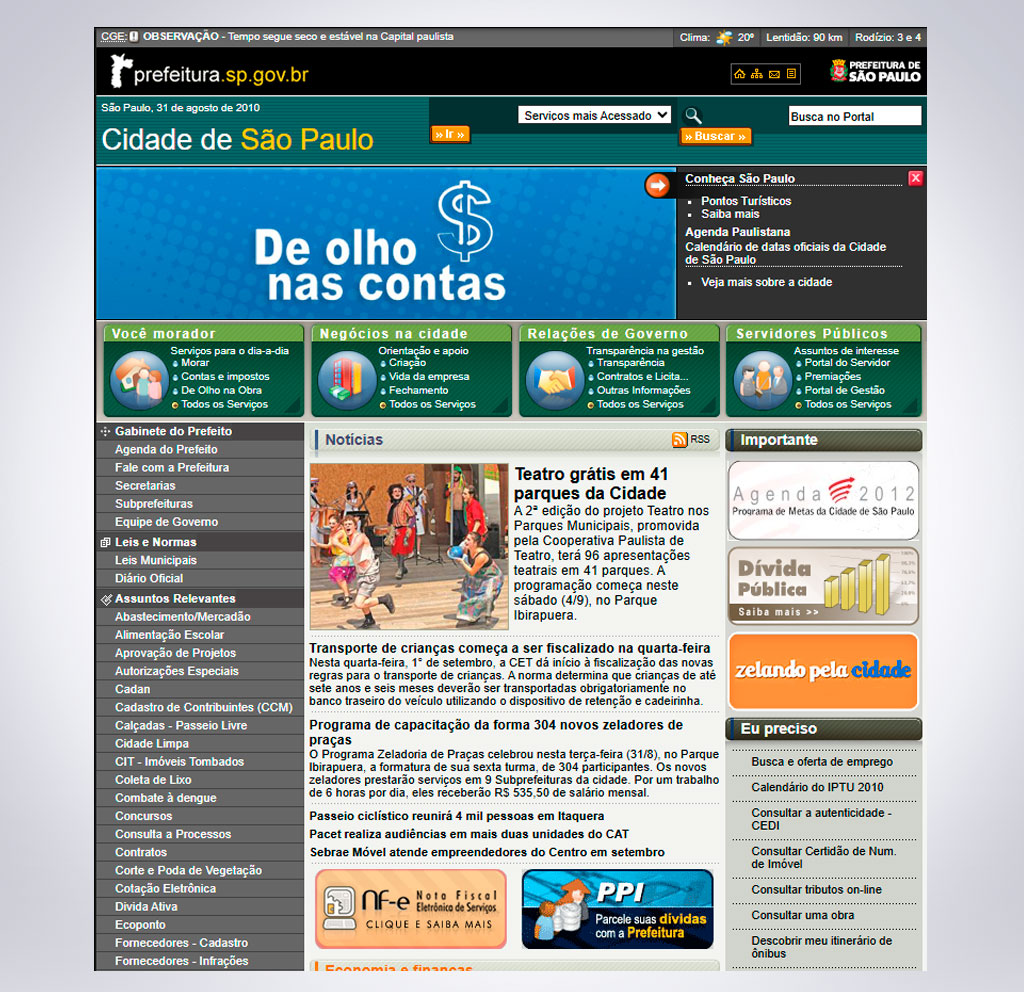
- Conduzimos entrevistas e testes de usabilidade para identificar os principais pontos de dor dos usuários com o portal anterior. Nesta fase os Secretários(as) e Adjuntos também foram envolvidos.
- Analisamos o comportamento dos usuários e as principais demandas de serviços online.
- Pesquisamos as melhores práticas em design de portais públicos e acessibilidade digital.

2. Definição e Estruturação (Definition):
Objetivo: Após coletar e analisar dados da pesquisa, esta fase foi dedicada à definição clara dos problemas e objetivos do projeto, priorizando as funcionalidades e o conteúdo que seriam reformulados.
Ações Realizadas:
- Desenvolvemos personas baseadas nas necessidades dos diferentes tipos de usuários do portal (cidadãos, servidores, empresas, etc.).
- Elaboramos fluxos de usuário e jornadas (user flows e user journeys) para entender como diferentes usuários interagiriam com o novo portal.
- Estruturamos a arquitetura de informação, organizando o conteúdo e os serviços de maneira lógica e fácil de navegar.
 3. Criação de Wireframes e Prototipagem (Design):
3. Criação de Wireframes e Prototipagem (Design):
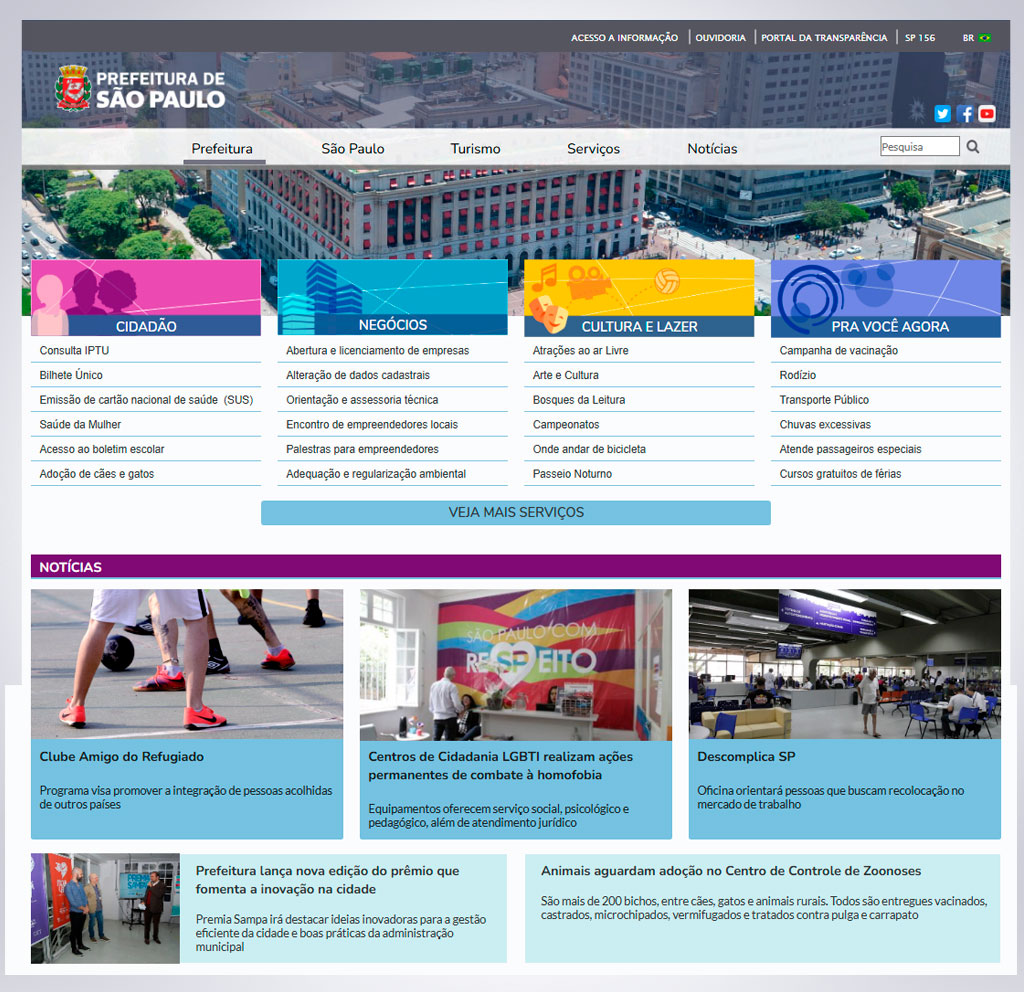
Objetivo: Com a estrutura definida, o foco foi criar wireframes de baixa e alta fidelidade para testar as ideias e validar o fluxo de navegação com os usuários.
Ações Realizadas:
- Criamos os wireframes de baixa fidelidade para validar rapidamente os principais fluxos e layouts.
- Desenvolvi os protótipos interativos de alta fidelidade no Axure, simulando a experiência final do usuário, incluindo navegação e interações.
- Testei os protótipos com usuários reais, coletando feedback que foi utilizado para ajustes iterativos
 4. Testes de Usabilidade (Testing):
4. Testes de Usabilidade (Testing):
Objetivo: Antes da implementação final, foi essencial realizar testes com os usuários e stakholders para garantir que o design atendesse às suas necessidades de maneira eficiente e intuitiva.
Ações Realizadas:
- Conduzi sessões de testes de usabilidade moderadas com diferentes perfis de usuários, observando como navegavam no portal.
- Recolhi feedback qualitativo sobre a experiência de uso, verificando se os objetivos de acessibilidade e usabilidade estavam sendo atendidos.
- Fiz ajustes no design com base nos resultados dos testes para resolver problemas de navegação e interação.
Secretarias Municipais
A proposta do projeto também envolveu a reformulação de todos os sites das Secretarias Municipais.
A princípio todos os sites de Secretarias seguiam uma mesma estrutura de informações com as mesmas áreas independente do assunto tratado, a equipe trabalhou no sentido de criar interfaces customizadas para cada Secretaria de acordo com suas próprias necessidades para melhorar a comunicação com o cidadão.
Veja abaixo alguns dos protótipos das Secretarias: